はじめに
GoogleBloggerのサービスを利用して運用していたマジェストーリーですが、WordPress環境に移行しました。この記事では、移行に伴い実際に行った手順を、画面を共有しながら解説しています。

WordPressへ移行に至った経緯
GoogleBloggerは、GoogleAdSenseも利用出来て、アフィリエイトといった商用利用も可能です。更に、独自ドメインを設定する事もできます。無料ブログでありながら、これだけのサービスが利用出来るブログサービスって、日本国内でサービス提供している無料ブログではほぼないと思います。
GoogleBloggerを利用し始めたのは2021年3月からで、その年の11月には独自ドメイン化をしました。それ以外にも、テンプレートを変更したり、いくつかのカスタマイズをしたりしながら使ってました。
しかし、普通に記事を書くだけなら問題なく使えるものの、ちょっと凝った事、例えばTwitter埋込、テーブルの作成、アフィリエイト広告の挿入といったところでは、HTMLベースで編集しないといけません。このような点は、WordPressに劣るよなって思いました。
そこで、記事数が100記事に達した頃から、WordPress化を検討していました。その中で、どのようにすればスムースな移行が可能なのか、どういう手順が必要なのかを色々と調べ、検討してきました。
こうして、いくつかのブログを参考にしながら手順書を作成していき、手順が確立した時点で実行に移したという訳です。
前提条件
まず、前提条件としては、以下の通りとなります。
- Bloggerに設定している、お名前.comで取得したドメインをそのまま使用
- WordPress環境を構築するレンタルサーバーはConoHA WINGを使用
- Bloggerサイトは運営しつつ、WordPress環境を構築
- WordPress環境が出来上がったら、ネームサーバーの設定を変更
この前提条件を設けた理由ですが、一般的にブログの引っ越しとなると、新たに設置するレンタルサーバーにドメイン移管して、それからWordPress環境を構築する事になります。しかし、この場合ですと、引っ越し元にはアクセス出来なくなり、引っ越し先にアクセスすると、空っぽの環境しかないという状況になってしまいます。つまり、自分のブログがどこにも存在しないという事態になってしまいます。これだと、せっかくブログにアクセスしてくれた人に対して失礼な事になります。
そこで、Bloggerはそのまま運用を続けて、WordPress環境の構築が終わった時点でネームサーバーの設定を変更する事で、スムースな移行を実現しました。
とは言え、ネームサーバーの設定を変更しても、すぐに切り替わる訳ではありません。こればかりはインターネットの性質上、仕方のない事です。ここは割り切るとして、ブログ管理者として出来る事に対して最善を尽くすようにしたためです。
また、ConoHA WINGを選んだ理由ですが、単にConoHA WINGを契約しているためです。そのため、以下の手順では、ConoHA WINGのアカウントがあるものとして解説しています。
移行の大まかな流れ
BloggerからWordPress環境への移行に関する流れとしては、以下の通りです。
- Bloggerのブログをバックアップする。
- ConoHA WINGにWordPress環境を構築する。
- hostsファイルを編集して、自環境からのみWordPress環境にアクセスできるようにする。
- WordPressで構築したサイトをインデックスさせないようにする。
- WordPressのパーマリンク設定をBlogger形式に合わせる。
- BloggerのブログをWordPressにインポートする。
- インポートしたブログ記事の体裁を整える。
- Googleアナリティクス、GoogleAdSenseの設定をする。
- お名前.comでネームサーバーの設定を変更する。
- 4項で設定した箇所を元に戻す。
- サイトマップをGoogleサーチコンソールで送信する。
- 3項で編集したhostsファイルを元に戻す。
以下、詳細な手順を、順を追って解説します。
Bloggerのブログをバックアップ
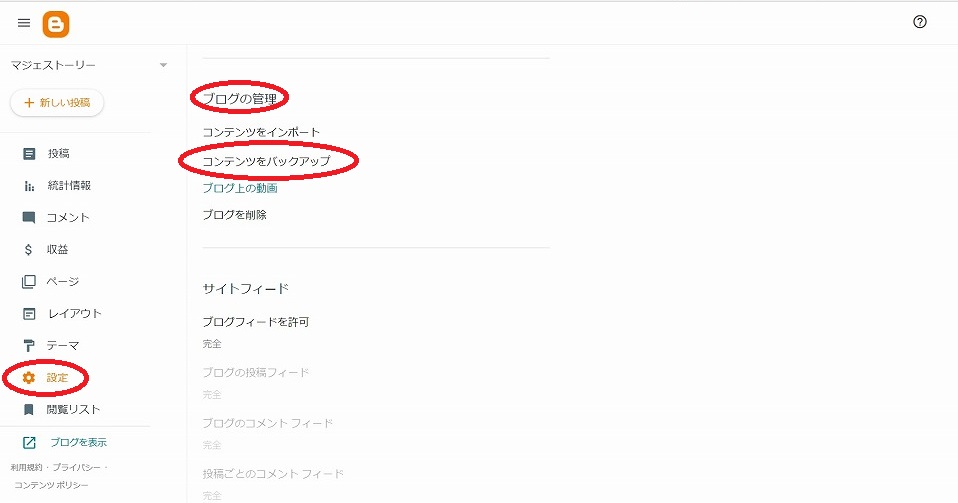
Bloggerの管理画面に入り、設定をクリックして、「ブログの管理」と表示される所まで下がっていきます。ここで、「コンテンツをバックアップ」をクリックします。

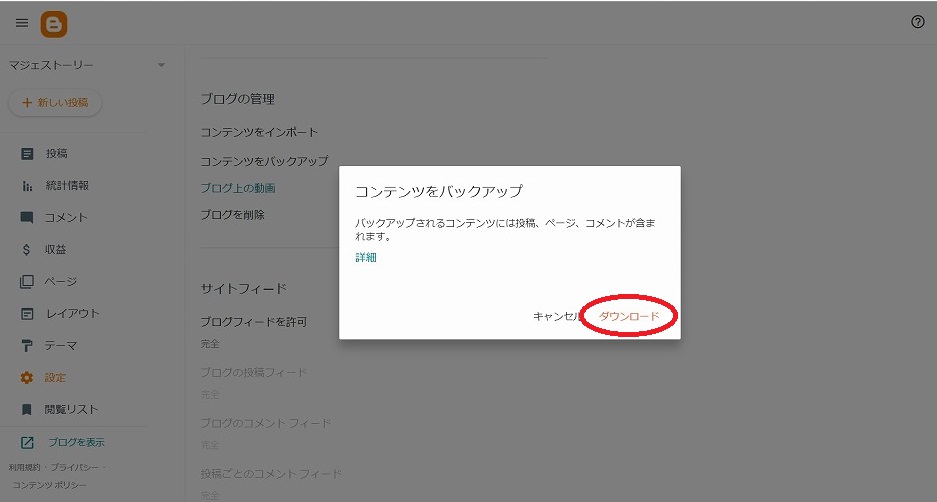
すると、以下のような画面に遷移しますので、ダウンロードをクリックします。

「blog-xx-xx-xxxx.xml」というファイルがダウンロードされますので、わかりやすい所に保存します。
ConoHA WINGにWordPress環境を構築
ConoHa WING
![]() のサイトにアクセスします。
のサイトにアクセスします。

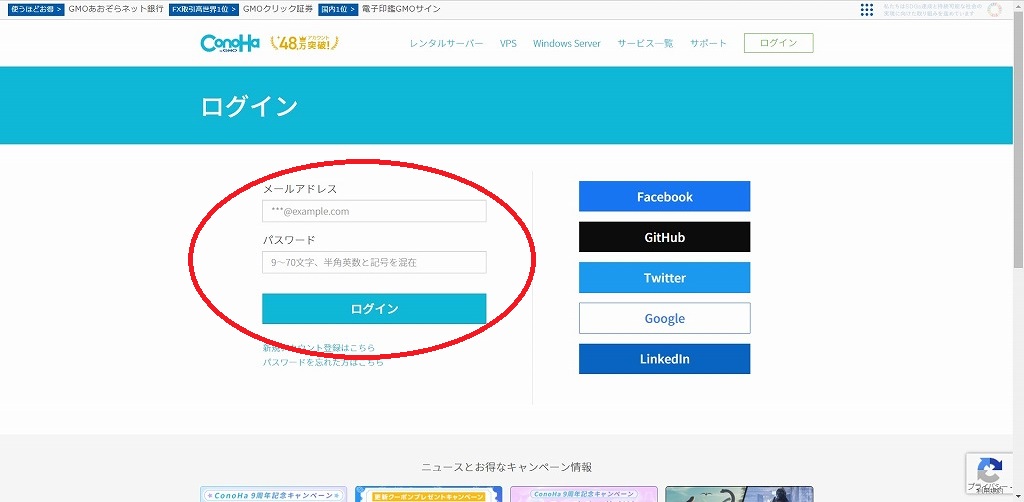
「ログイン」をクリックすると、以下のような画面に遷移します。ご自身のメールアドレスとパスワードで、ConoHA WINGの管理画面にログインします。

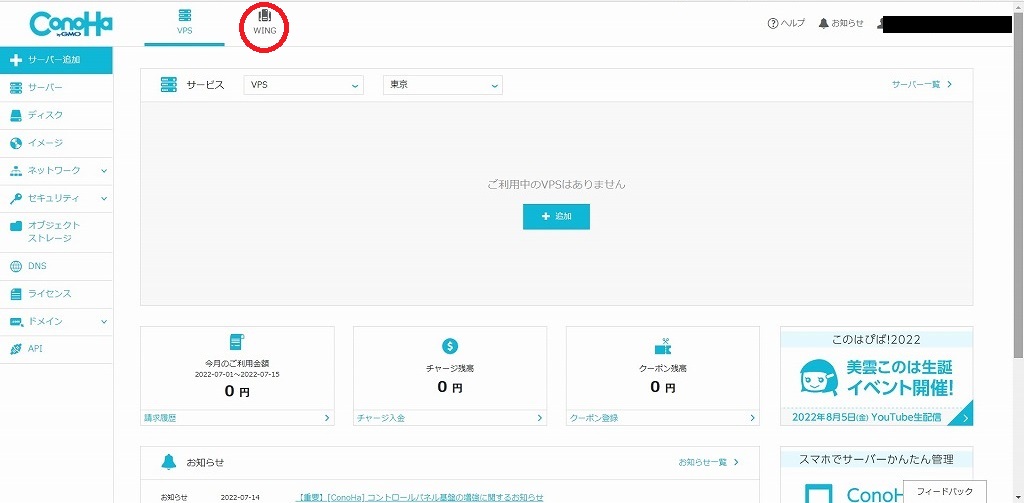
ログインしたら、「WING」を選択します。

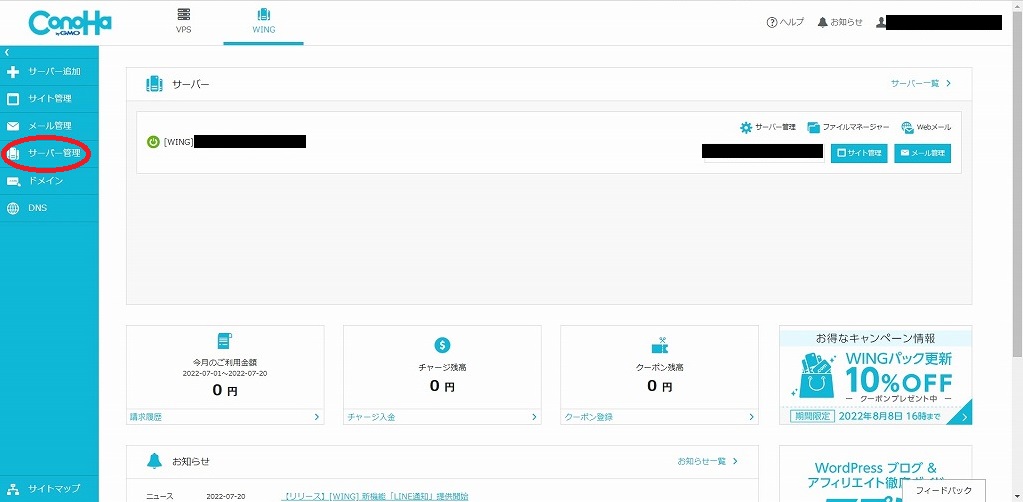
サーバー管理をクリックします。

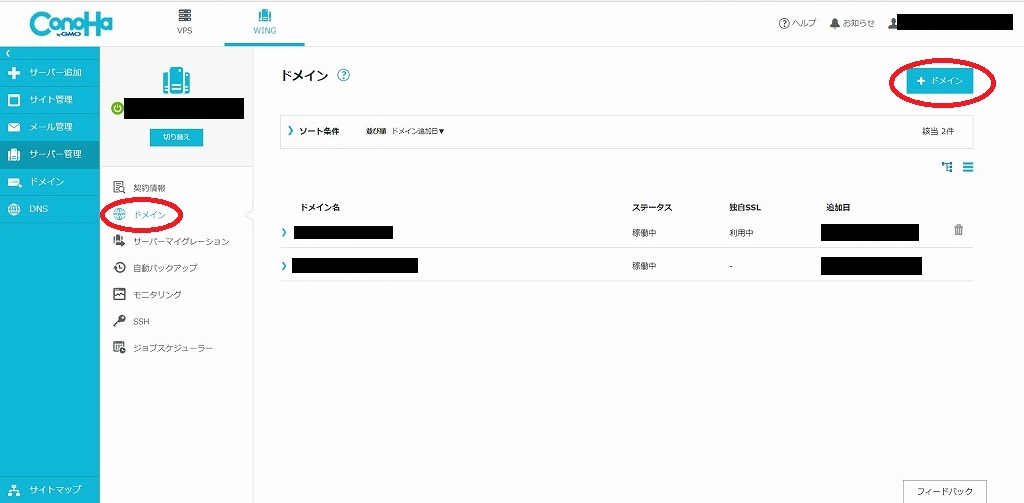
「ドメイン」をクリックして、右上にある「+ドメイン」をクリックします。

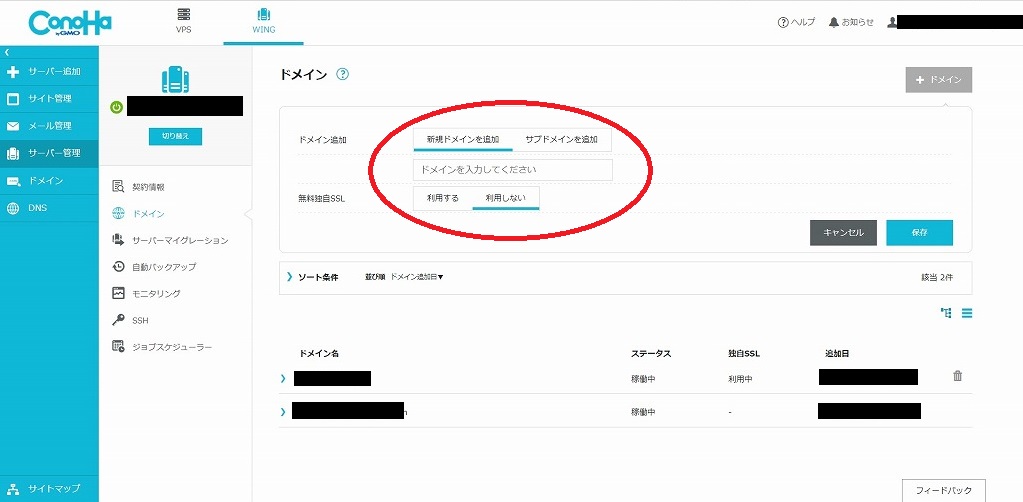
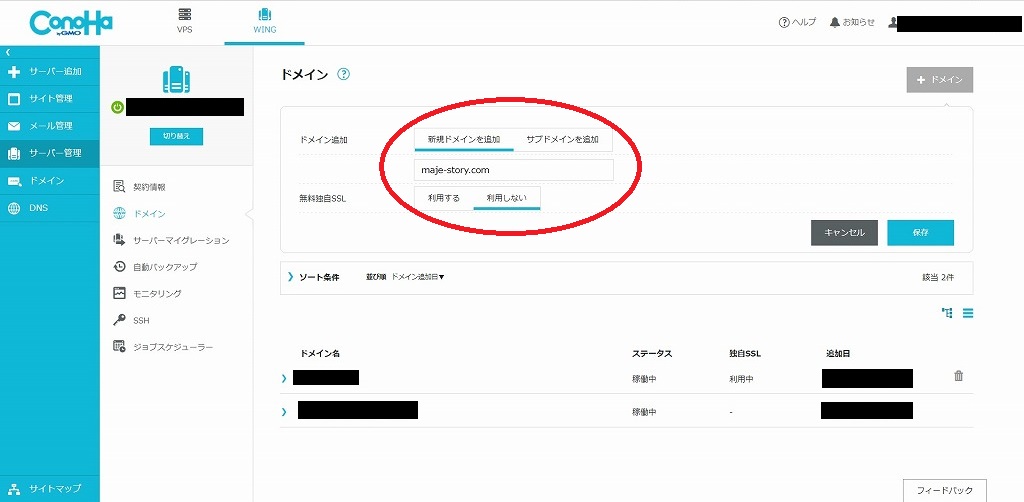
以下の画面が表示されますので、「新規ドメインを追加」を選択し、ドメイン名を入力します。

無料独自SSLは「利用しない」を選択します。ちなみにSSLの設定は、ネームサーバー変更後に設定します。

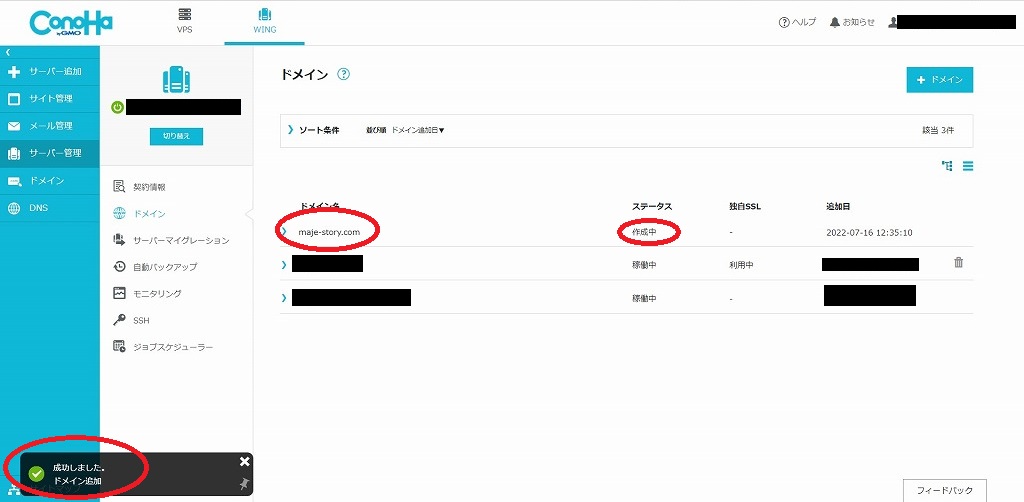
ドメインが追加されると、以下のような画面に遷移します。

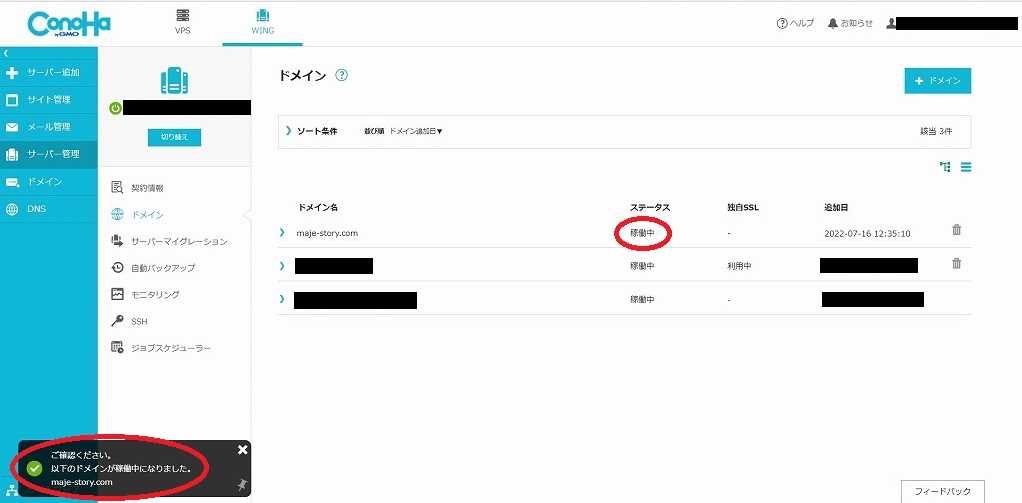
ステータスは最初「作成中」ですが、暫くすると「稼働中」に変わります。

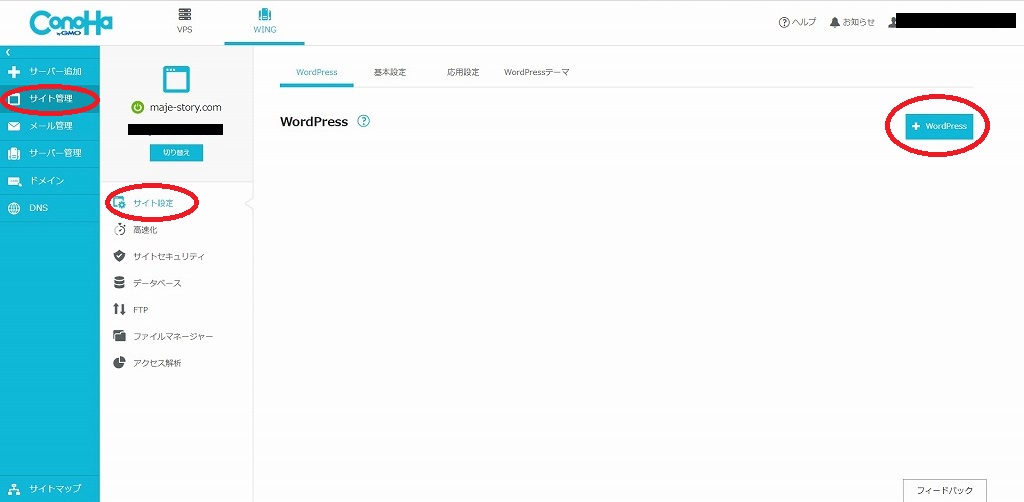
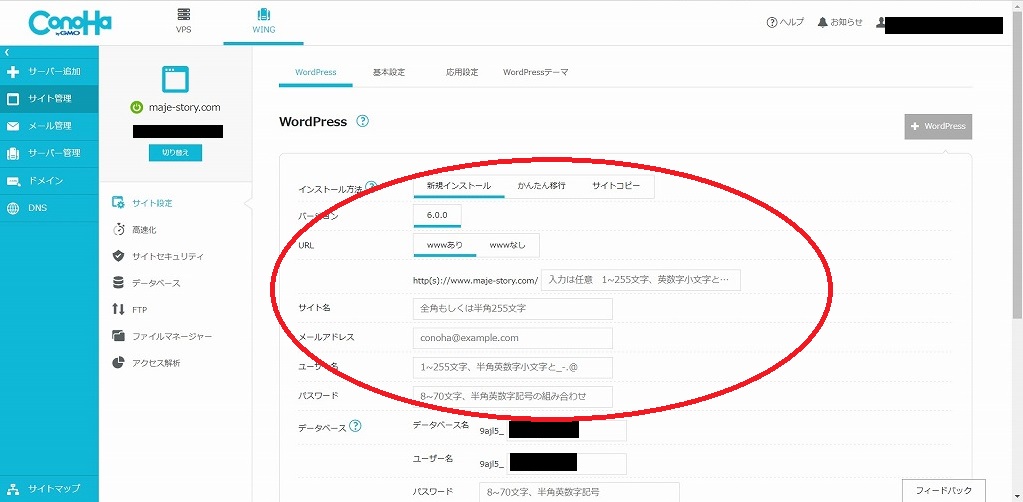
「サイト管理」をクリックし、「サイト設定」をクリックします。以下のような画面に遷移しますので、右上の「+WordPress」をクリックします。

インストール方法は「新規インストール」、URLは「wwwあり」を選択します。これは、Bloggerで独自ドメインを使っていた場合ですと、wwwありの状態になりますので、これに合わせたという訳です。サイト名、メールアドレス、ユーザー名、パスワードと入力していきます。ここで入力したユーザー名とパスワードは、WordPressの管理画面に入るのに必要ですので、忘れないように気を付けて下さい。

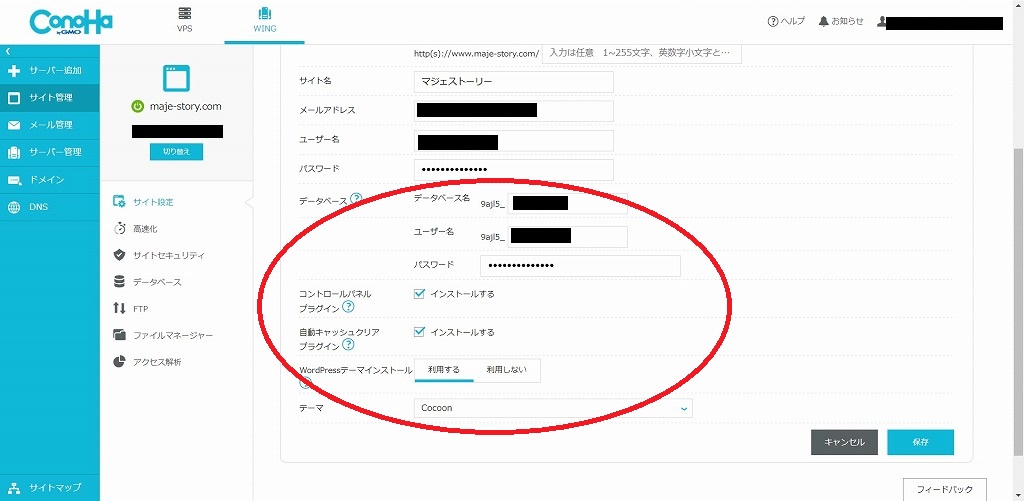
画面を下にスクロールします。データベースの欄は、予め入力された状態から特に変える必要はありません。パスワードのみ設定して下さい。コントロールパネルプラグインと自動キャッシュクリアプラグインは、最初からチェックが入っていますが、チェックをつけてもつけなくても大丈夫です。最後に、WordPressテーマインストールは「利用する」を選び、テーマはCOCOONを選びましょう。ちなみにWordPressのテーマは、後から変更する事もできます。但し、多くの有名なテーマは有料だったりします。COCOONだと無料で、しかもデザインやSEO対策もしっかりしたテーマですので、COCOONを選んでおけば間違いありません。

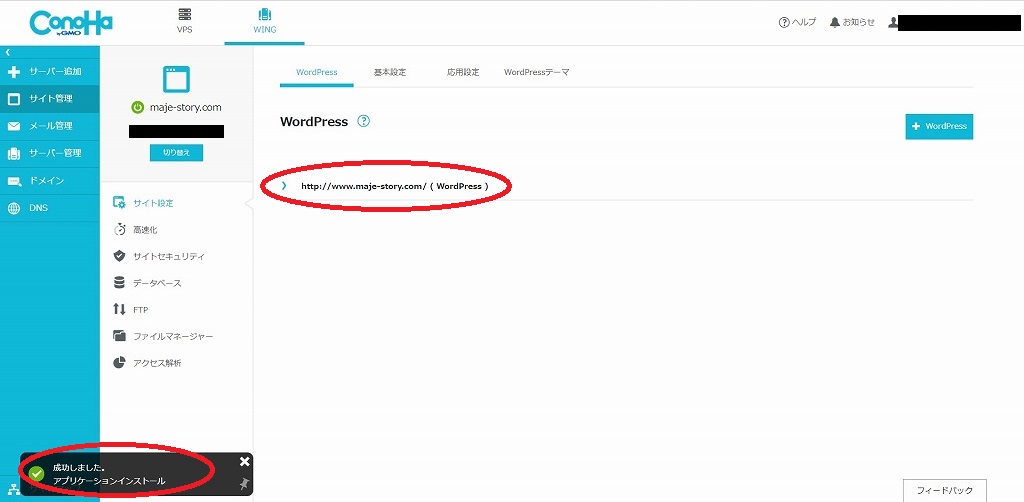
最後に保存を押すと、以下のような画面に遷移します。これで、ConoHA WINGに、Bloggerから移行するドメイン名でWordPressの環境が構築されました。

hostsファイルの編集
ここまでの状態ですと、まだドメインはBloggerに紐付いた状態ですので、WordPressの管理画面に入ろうとしても、Bloggerに繋がってしまいます。そのため、ネームサーバーの設定を変更すればいいと思うでしょうが、これだとBloggerにはアクセス出来ない状態になってしまいます。前提条件に記した「Bloggerサイトは運営しつつ、WordPress環境を構築」という事が出来ないという訳です。
これを解決するのが、hostsファイルを編集する事です。これをする事で、自分のパソコンからのみ、WordPressの管理画面に入る事ができるようになります。但し、注意点として、自分のパソコンからBloggerのブログにアクセスできなくなります(Bloggerの管理画面には入れます)。
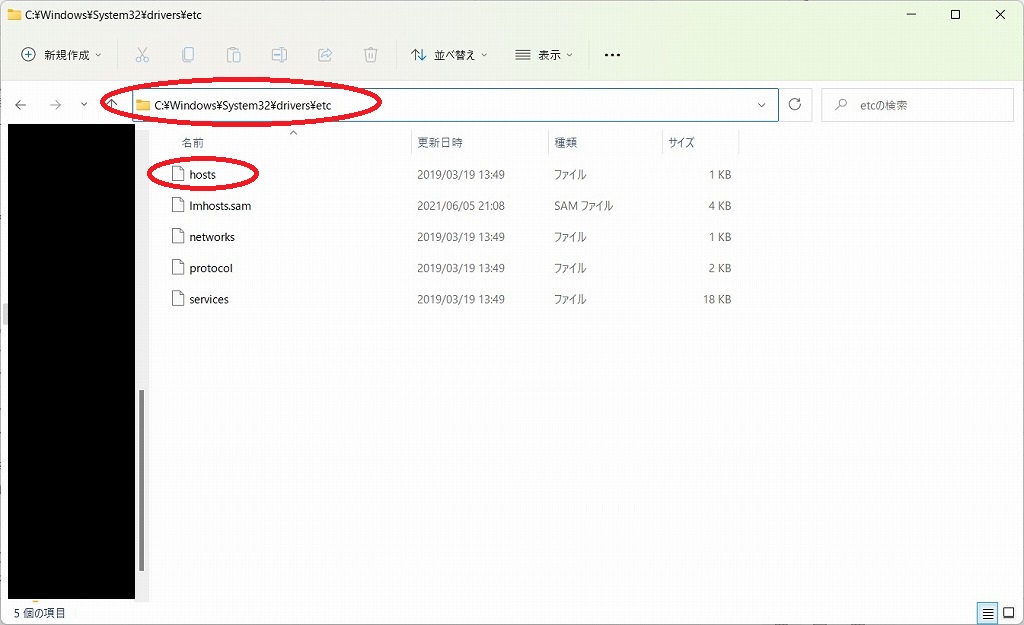
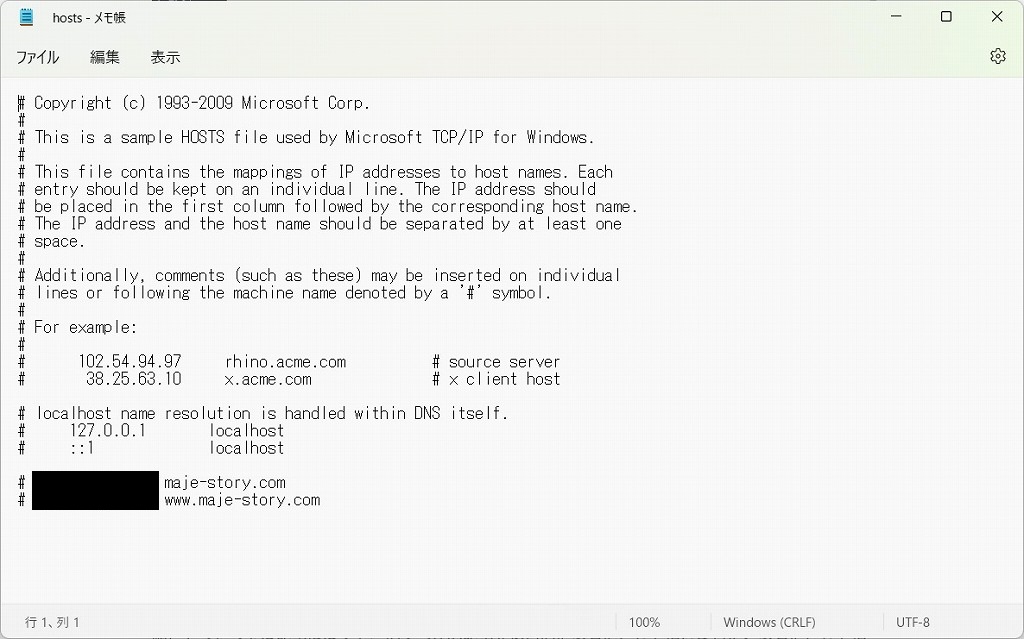
hostsファイルは、Windows11の場合、「C:\Windows\System32\drivers\etc」配下にあります。

編集にはメモ帳を使います。但し、メモ帳を管理者権限で実行しないと、hostsファイルの編集と保存ができません。起動方法は、メモ帳を右クリックで「管理者として実行」をクリックします。

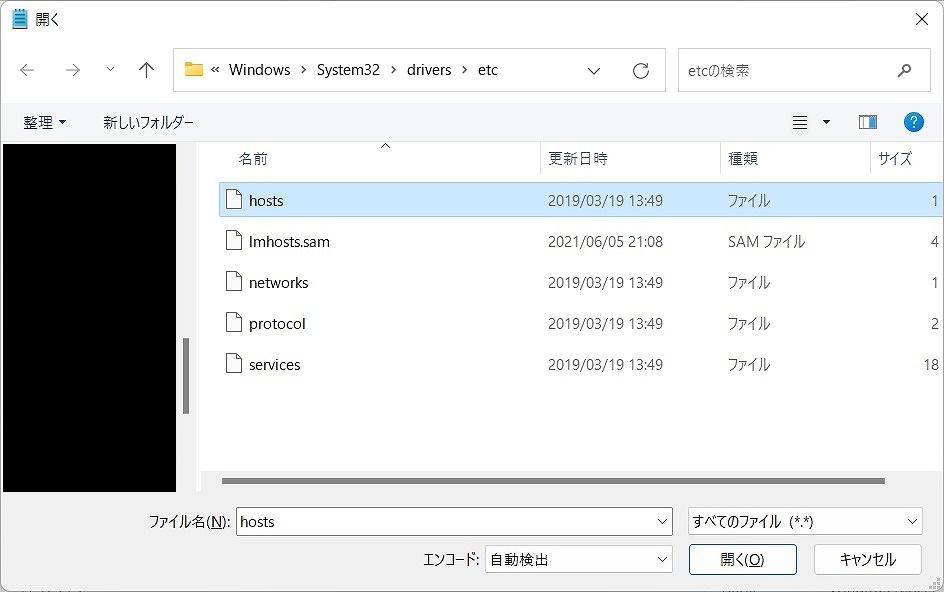
「ファイル」→「開く」と選択し、hostsファイルを選択します。

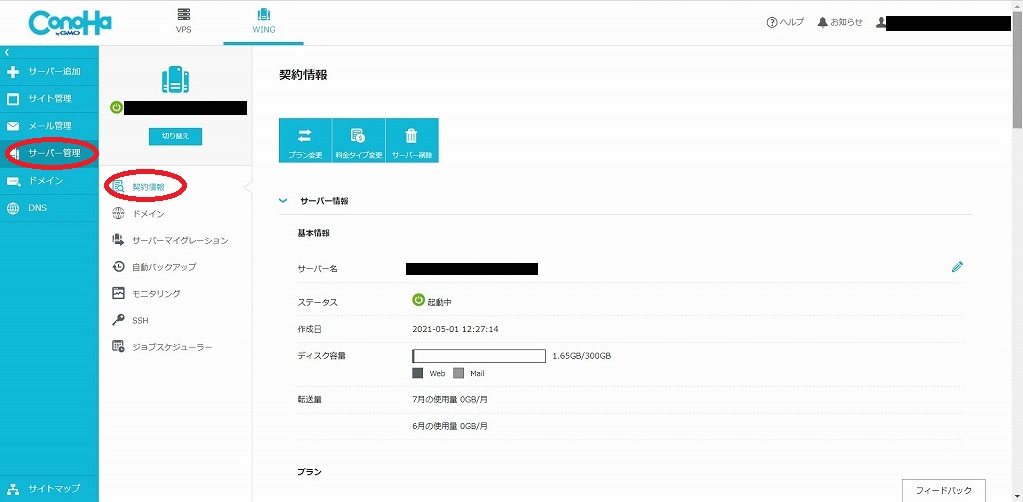
このhostsファイルに何を編集するのかというと、ConoHA WINGの使用しているサーバーのIPアドレスとドメインになります。IPアドレスの確認方法は、ConoHA WINGの管理画面から、「サーバー管理」→「契約情報」と選択していきます。

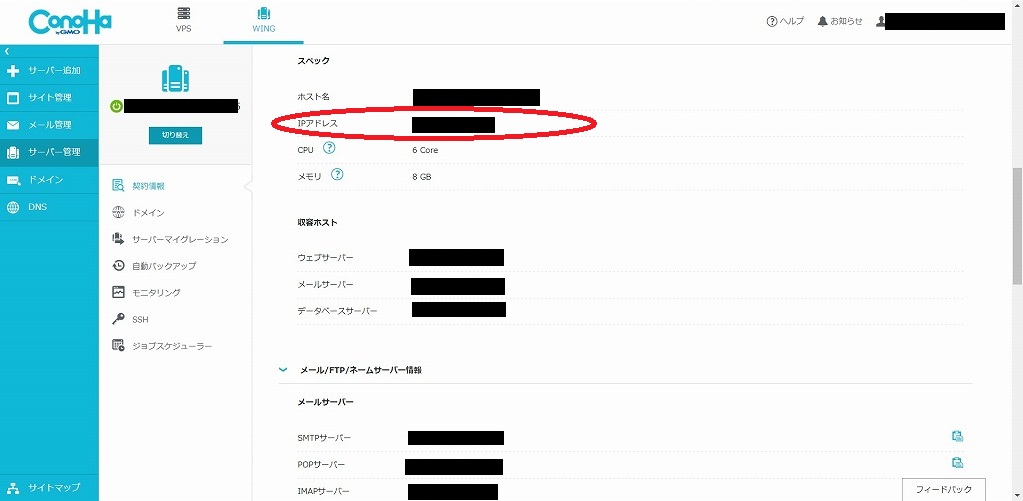
画面を下の方にスクロールすると、IPアドレスが載っています。

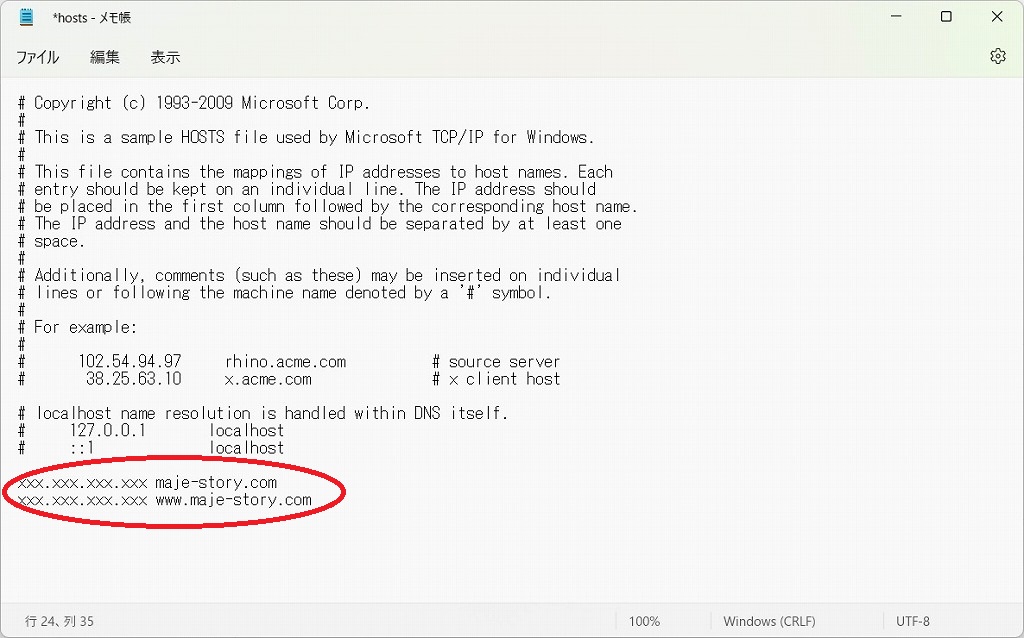
このIPアドレスとドメイン名を、hostsファイルの一番下に追記します。

xxxに相当する所に、実際のIPアドレスを入力します。ドメイン名は、wwwありとなしの両方を記載しておいた方がいいです。
上書き保存して、メモ帳を閉じます。
これで、自分のパソコンから、WordPressの管理画面に入れるようになりました。
WordPress管理画面にログイン
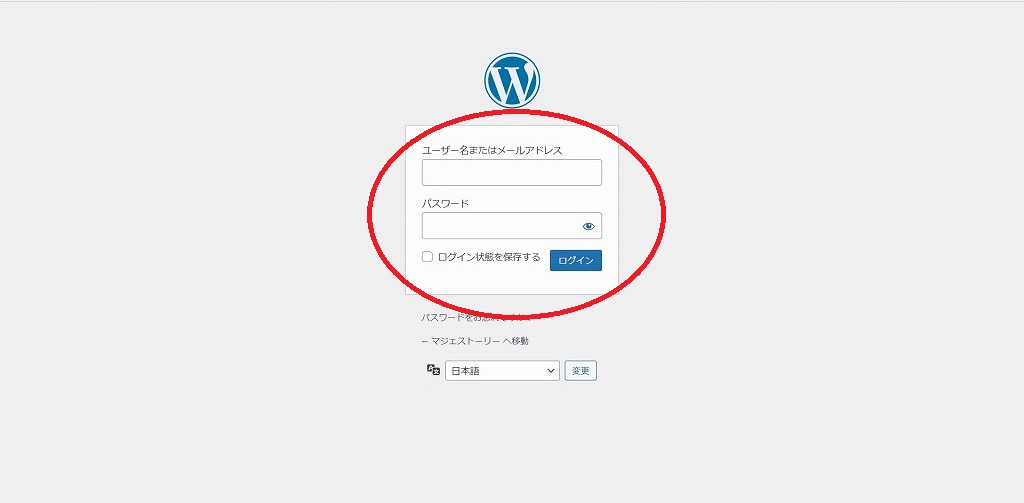
ログインURLを打ち込むと、WordPressのログイン画面が出てきます。ここまで表示されれば、先述したhostsファイルの編集は上手くいっています。

ユーザー名とパスワードを入力して、WordPress管理画面にログインします。
この段階で、まずやっておくべき事を、順を追って解説します。
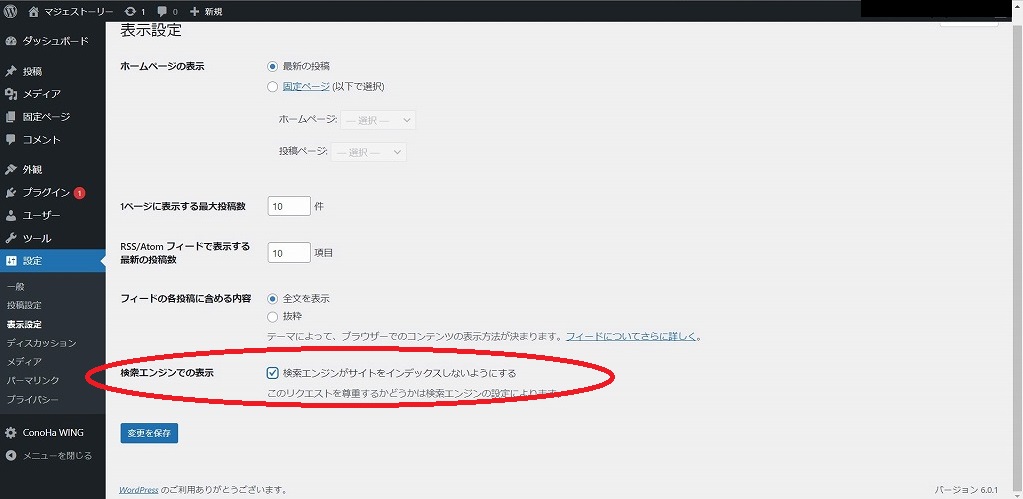
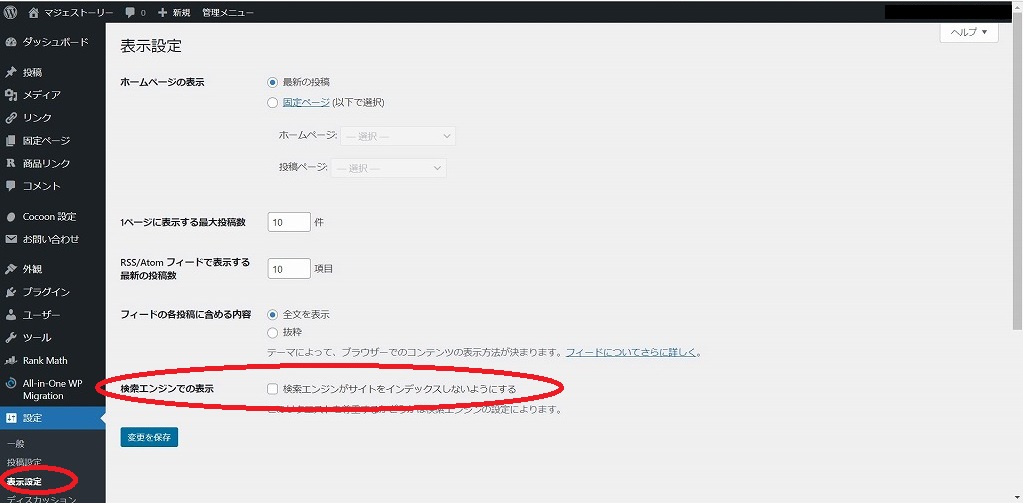
まず、「設定」→「表示設定」を選択します。以下の画面のように、「検索エンジンでの表示」のチェックボックスから、チェックを入れて、「設定を保存」をクリックします。これは、移行したWordPress環境のブログを検索エンジンにインデックスさせないようにするためです。

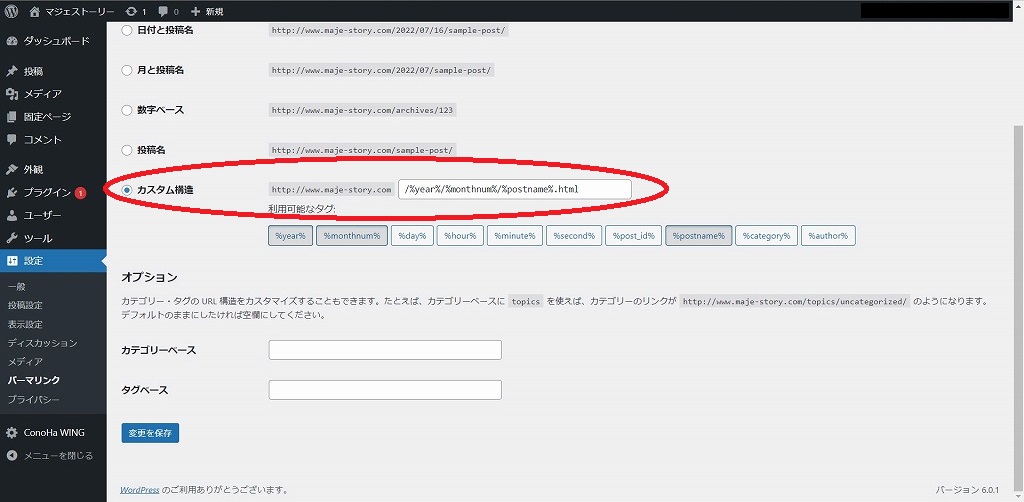
次に、パーマリンク設定です。一般的には、投稿名を選択する事が多いのですが、ここはBloggerと形式を合わせておきます。「設定」→「パーマリンク」を選択していき、「カスタム構造」を選択して、「/%year%/%monthnum%/%postname%.html」と入力します。最後に「設定を保存」をクリックします。

Bloggerの記事をインポート
この記事で解説している中で、ここの手順が一筋縄ではいきませんでした。と言うのも、きれいさっぱりインポートされれば問題ないのですが、そう上手くは行かないのです。実際に私は、以下の2つの方法を試しました。どっちもいまいちでしたが、2つめの方がまだマシな程度です。
WordPressのインポート機能
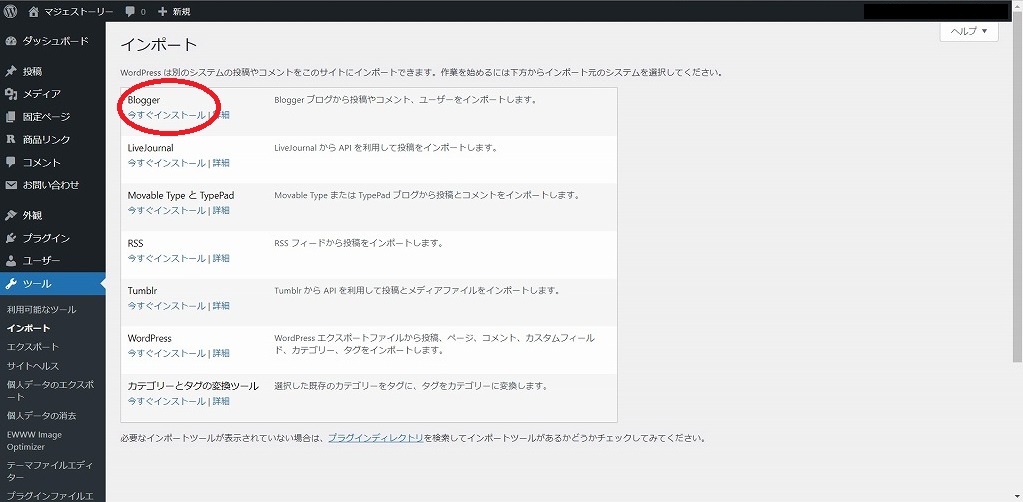
WordPressの管理画面にて、「ツール」→「インポート」と選択していきます。すると、以下のような画面に遷移します。ここで、Bloggerの下にある「今すぐインストール」をクリックします。

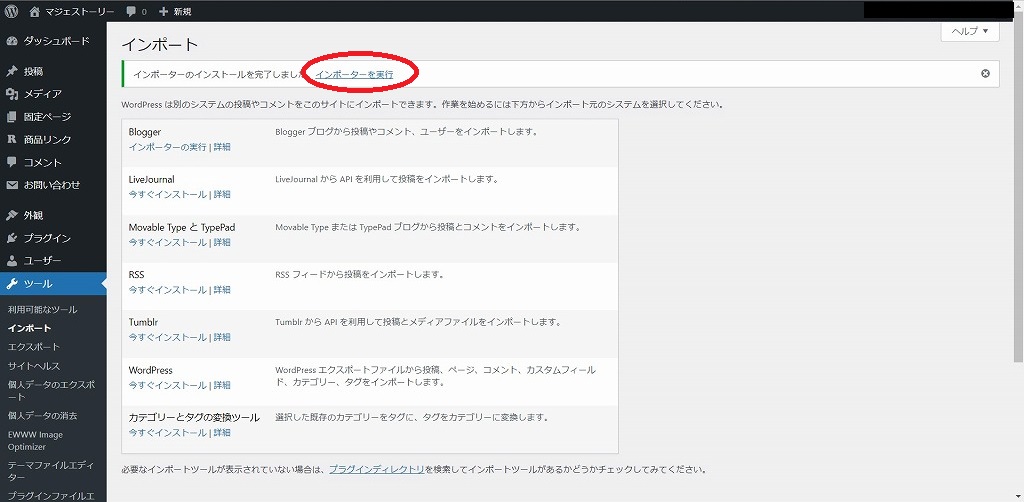
以下のような画面に遷移します。ここで、「インポーターを実行」をクリックします。

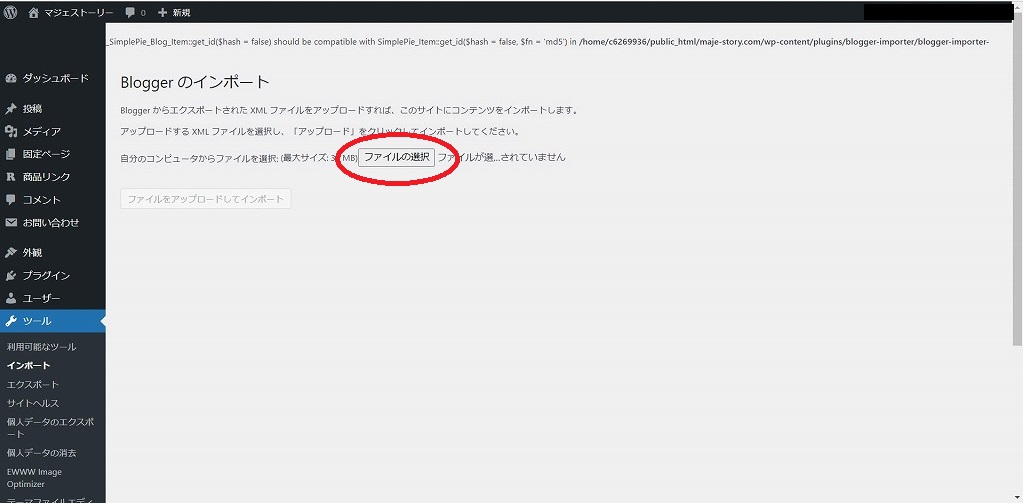
以下のような画面に遷移します。

「ファイルの選択」を押して、一番最初の手順でBloggerからバックアップをとった、「blog-xx-xx-xxxx.xml」を選択します。

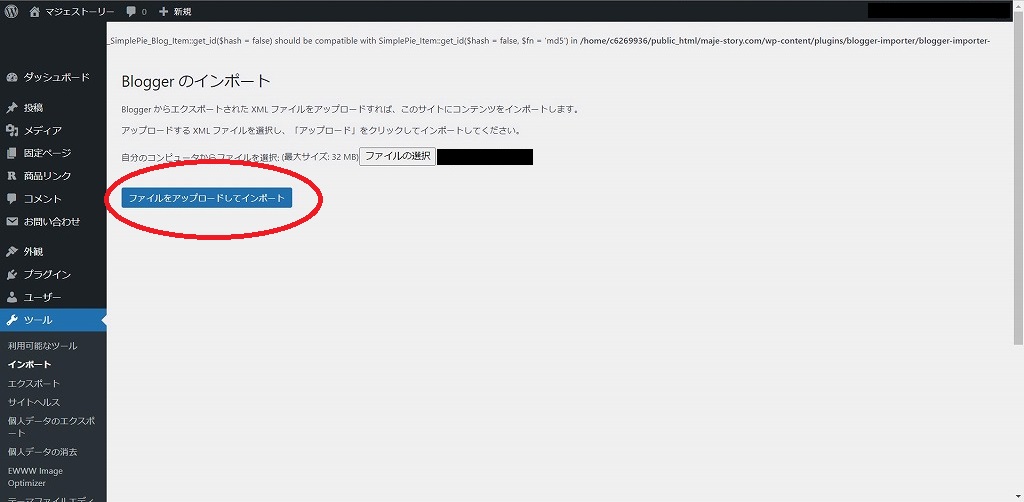
「ファイルをアップロードしてインポート」を押します。
すると、Bloggerの記事がひと通りインポートされます。記事数にもよりますが、結構時間がかかります。
これだけ見ると、WordPressにインポート機能があるように思えますが、実際は「今すぐインストール」の段階で「Bloggerインポートツール」というプラグインがインストールされて、「インポーターの実行」により、プラグインの機能が動きます。
これによるインポート結果ですが、以下のような不具合があります。
- URLスラッグ(パーマリンクのpostnameに相当する部分)が、記事タイトルの日本語になってしまう
- 画像はインポートされず、元のBloggerで使用していた画像を参照してしまう
- 表示が崩れるところがある
URLスラッグを全部変えないといけないのですが、これは流石に面倒です。しかも、ここだけ変えるならともかく、画像もWordPress内で完結するように修正したり、全体的に表示が崩れている所も修正する必要があります。流石にこれを全部やるのは、時間的にも厳しいものです。記事数が少ないならともかく、114記事あるのですから、流石に無理ですね。
そこで、もう1つの方法を検証してみました。
Blogger Importer Extendedを使用
次に試したのが、Blogger Importer Extendedというプラグインを使う方法です。

このプラグインは、20記事までなら無料、それ以上は有料になります。当初はあまり費用をかけたくないという思いから先述の方法を使ったのですが、あまりにも使えないため、こっちだとどうなるのか、検証してみました。
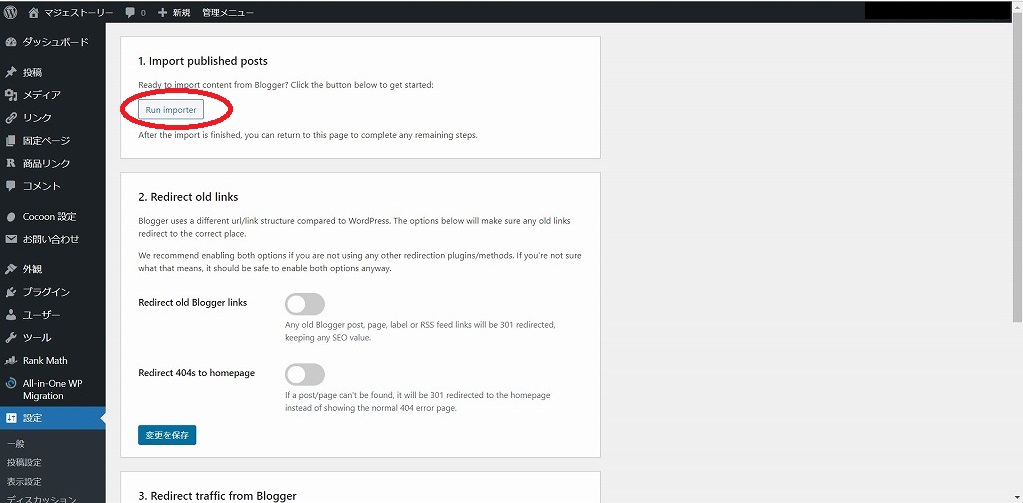
プラグインをインストールして、有効化してから、「インポーターの実行」をクリックします。すると、以下のような画面に遷移します。

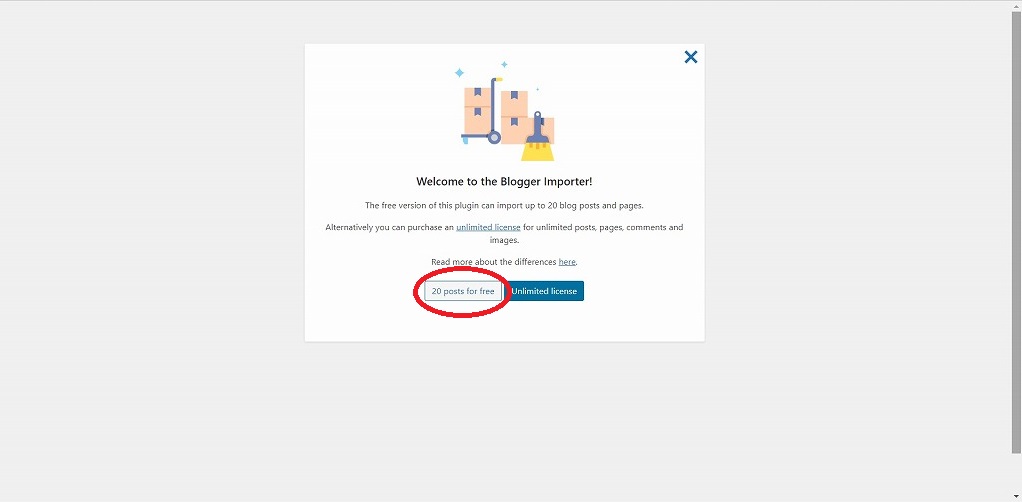
「Run importer」をクリックします。すると、以下のような画面に遷移しますので、「20 posts for free」を押します。

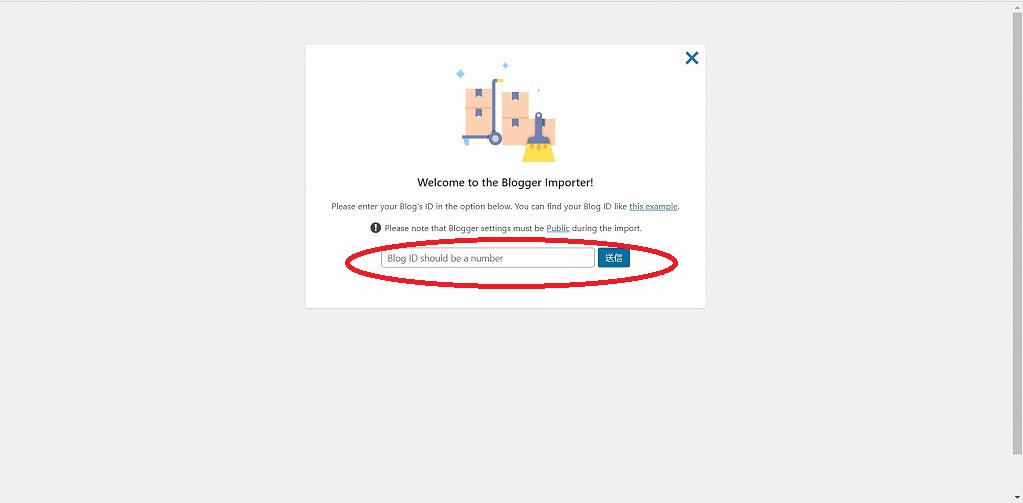
テキストボックス内に「Blog ID should be a number」と表示されています。

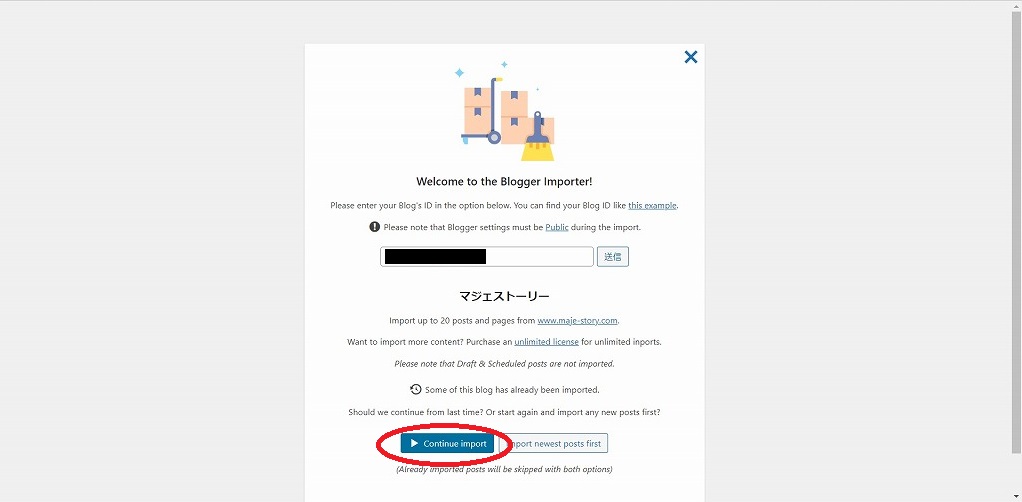
ここに何を入力するのかというと、BloggerのブログIDです。このIDですが、Blogger管理画面のURL後ろに19桁の数字が入っていますが、これになります。この数字を入力して、送信を押します。すると、以下のような画面に遷移します。

「Continue import」を押します。すると、インポートが始まります。20記事でも何気に時間がかかります。
インポートが終わって、結果を見てみます。不具合としては、以下の通りです。
- 表示が崩れるところがある
- インポートされない画像がある(多くの画像はインポートされていた)
- Bloggerのラベルがタグになるため、カテゴリーの設定が必要
とは言え、最初にやった方法よりも、こっちを使った方がマシかなという結論に達しました。そこで、先ほどの「Run importer」をクリックした後に出てくる画面にて、「Unlimited license」をクリックして先に進みます。
この先は画面キャプチャがないのですが、流れとしては以下の通りです。
- ライセンスキーを入力する画面に遷移する。
- ライセンスキーを入手するのに必要なリンクを辿る。
- リンク先で、1週間19ドルでライセンスを購入する。
- ライセンスキーがメールで送付される。
- 1項の画面にてライセンスキーを入力する。
- 以降は、「20 posts for free」を押した後と同様。
ちなみにこのインポートですが、無料で使える20記事ですと、最新の記事から20記事がインポートされます。その後、有料プランにして続きをすると、インポートされた次の記事から順にインポートされるようです。また、固定ページ(プロフィール、プライバシーポリシーなど)もインポートされます。
インポートにかかる時間ですが、正確な時間は控えていませんが、感覚的に10分以上はかかったように記憶しています。記事数や画像の使用数にもよると思いますが、一応の目安として参考にしてみて下さい。
インポートした記事の体裁修正
Blogger Importer Extendedでインポートされた記事は、表示が崩れていたり、インポートされない画像もあったりしました。また、Bloggerのラベルは、WordPressではタグになってましたので、全面的にカテゴリーの設定をし直す必要があります。このため、全記事を見直しました。114記事ありましたので、単純作業ではありますが、地味に面倒でした。時間にして、2日間はこの作業に費やしました。
とは言え、URLスラッグが変わってしまうより手間はかからなかったと思います。インポート手順を2パターン試しましたが、Blogger Importer Extendedを使った効果は感じています。
ただ、有料って言われると躊躇しますよね。記事数が20記事程度であれば、無料で使えます。それ以上の場合は、実際の記事数に応じて有料で利用するかどうかを検討するのがいいと思います。有料といっても、1週間で19ドルです。それ以上の期間設定もありますが、インポート自体は1日で済むので、これで十分です。
また、これはWordPressの仕様によるものかもしれませんが、パーマリンクの月に対応する箇所が、記事公開日の月になってしまいます。これは、私の場合、2021年11月にBloggerで独自ドメイン化したのをきっかけに、URLスラッグを修正したのですが、この際に月の部分が11に変わってしまったのです。それが今回のインポートで、記事公開日の月(例えば6月に公開した記事は06)と変わってしまいました。
これに関しては、Redirectionというプラグインで旧URLから新URLへ転送するように設定しています。ちなみに該当する記事は35記事ありました。それほどアクセスもない記事も含まれますが、SEOの観点からも手を打っておいた方がいいとの判断です。
その他設定関連
ここまで終わった段階で、Googleアナリティクス、GoogleAdSenseの設定をしました。どちらも、Bloggerで使用していましたが、WordPress環境でも使用出来るようにしました。
また、プロフィール、プライバシーポリシー、サイトマップ、お問い合わせフォームの設置も、この段階で実施しました。
これで、ようやくブログらしくなってきました。
ネームサーバーの変更
ここまでやって、WordPress環境で構築したブログも、体裁が整いました。
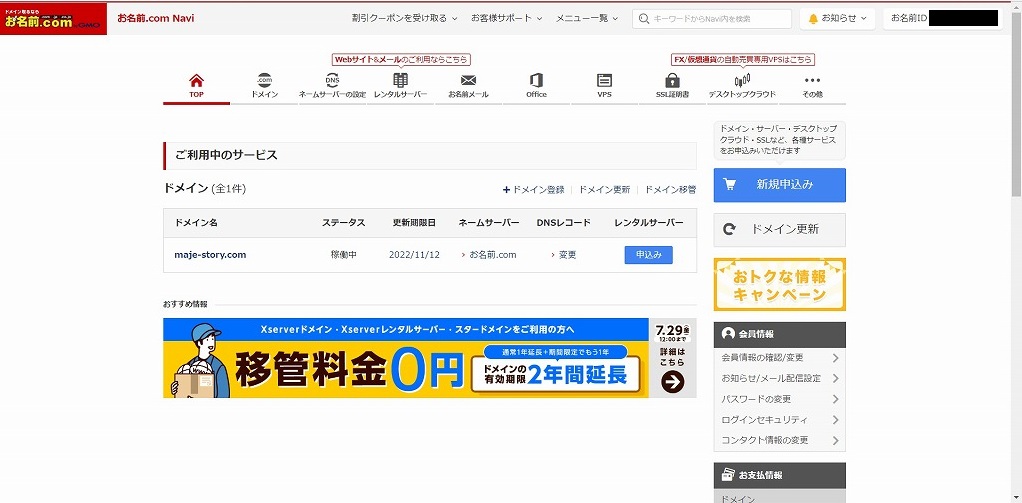
そうしたら、いよいよWordPress環境で構築したブログの公開です。ここで、ネームサーバーの変更です。ネームサーバーの設定は、お名前.com ![]() で設定します。
で設定します。

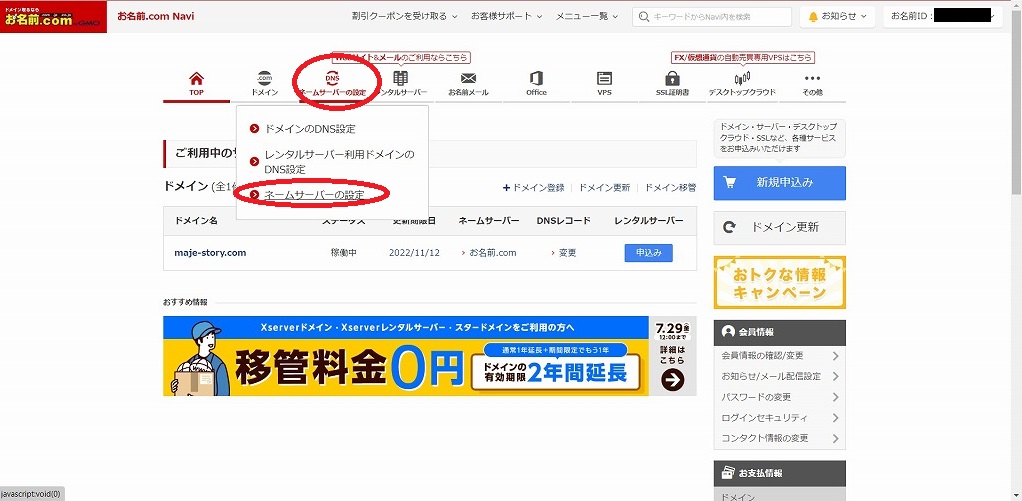
ネームサーバーの設定→ネームサーバーの設定を選択します。

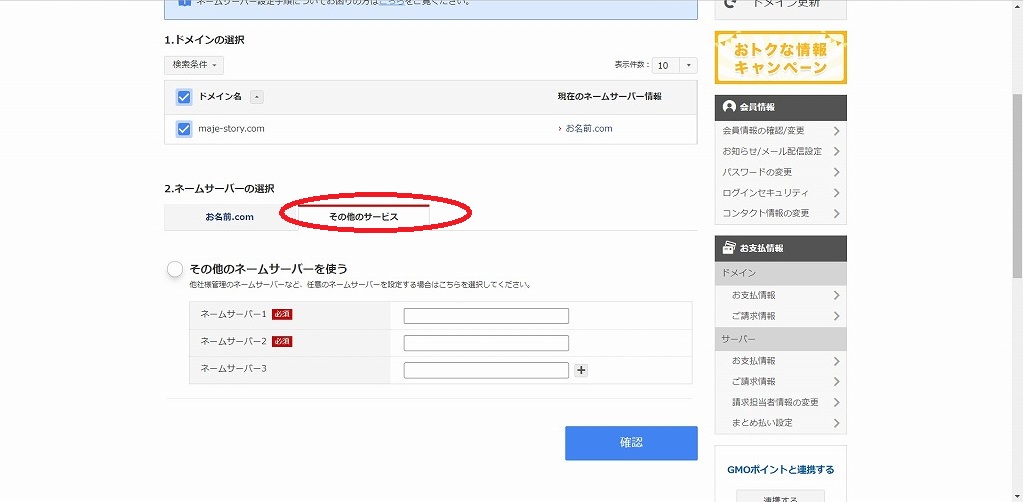
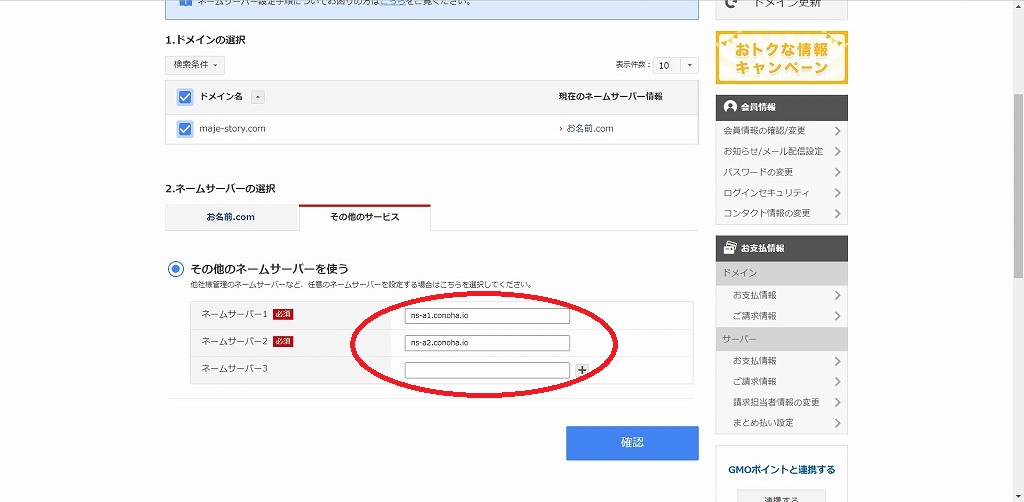
ネームサーバーの選択で、「その他のサービス」を選択します。

「その他のネームサーバーを使う」にチェックを入れて、ネームサーバーに以下の2つを入力します。
ns-a1.conoha.io
ns-a2.conoha.io
ConoHA WINGのネームサーバーに関しては、以下の公式サイトを参考にしました。

これで、ようやくお名前.comで取得したドメインが、ConoHA WINGに設置したWordPress環境と紐付きました。
但し、インターネットの特性上、ネームサーバーを変更したらすぐに反映されるという訳ではありません。数時間から72時間程度はかかります。この間は、マジェストーリーにアクセスがあっても、以下のような表示のされ方になります。
- WordPress環境のサイトを表示
- Blogger環境のサイトを表示
- 何も表示されない
後処理
ネームサーバーの設定変更がインターネット上に反映されて、ようやく移行が完了しました。ただ、これで終わりではありません。
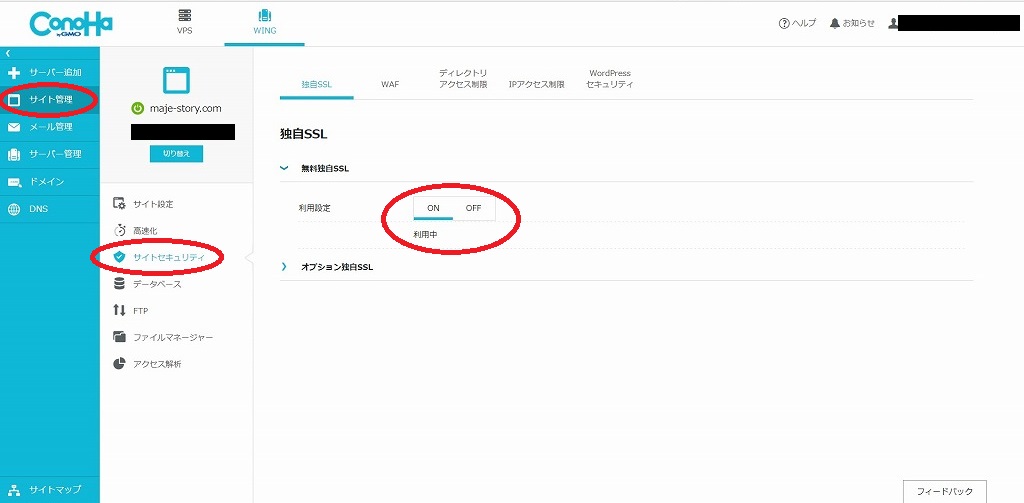
まず、「ConoHA WINGにWordPress環境を構築」にて、無料独自SSLは「利用しない」にしてましたが、ネームサーバーを設定する前は利用できないためでした。現時点では、ネームサーバーの設定も済んでいますので、このタイミングでSSL化をしておきましょう。


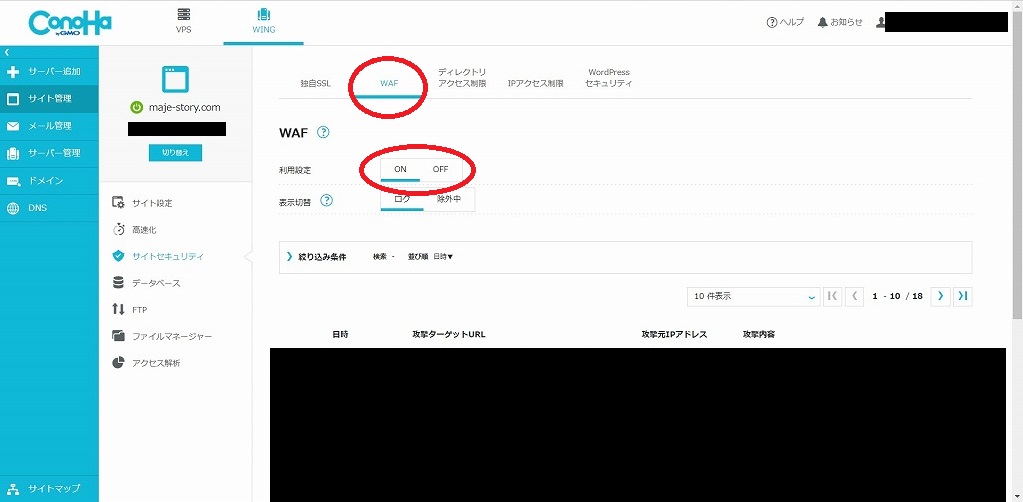
また、「WordPress管理画面にログイン」の所で、「検索エンジンでの表示」のチェックボックスにチェックを入れましたが、ここのチェックを外すのを忘れないで下さい。これを忘れてしまうと、検索エンジンにサイトがインデックスされないという状況になります。

更にこの段階で、XMLサイトマップを生成して、Googleサーチコンソールから送信するのも忘れないようにしましょう。
ここまでやっておけば、SEO対策はとりあえず大丈夫です。
最後に、hostsファイルにIPアドレスとドメインを記載した部分を、元に戻しておきましょう。削除でもいいですが、行の頭に#をつけておけば、コメントとして扱われます。

終わりに
GoogleBloggerのサービスを利用して運用していたマジェストーリーをWordPress環境に移行しました事について、解説させて頂きました。
ブログの引っ越しに関する記事は色々とありますが、GoogleBloggerからWordPressへとなると、ヒットした数は少なかったです。しかも、多くはドメイン移管を前提で書かれていたので、私が思い描く手順とドンピシャな記事はなくて、いくつかの記事を複合的に参考にさせて頂きました。参考にさせて頂いたサイトを以下に載せておきます。
これらのサイトを参照して、色々と事前準備を入念に実施した事で、割とスムースに移行できたと思います。
ただ、ここまでやって、反省というか、こうすれば良かったかなと思う点もあります。それは、パーマリンクの設定です。「/%year%/%monthnum%/%postname%.html」って、やっぱり年と月はいらないよな~って思うんですよね。かと言って、postnameだけにして、全部の記事をリダイレクションするのも、それは面倒ですよね。Bloggerから脱却しても、この点はBloggerの尾を引くようになっているのは仕方ないと割り切るべきかな。
※2022/08/22追記
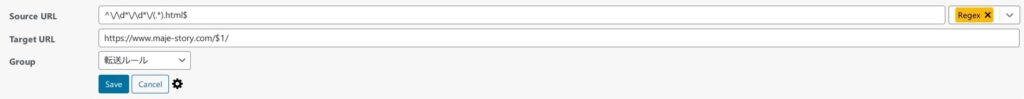
パーマリンクの設定を、「/%year%/%monthnum%/%postname%.html」から「%postname%」にするように変更しました。パーマリンクの変更によりURLが変わってしまいますが、元のBlogger形式のURLからリダイレクトするように設定しています。Redirectionのプラグインにて、正規表現を使用する事で実現しました。以下に設定方法を記しておきます。

Source URL ^\/\d\/\d\/(.*).html$
Target URL https://www.maje-story.com/$1/
こうしておく事で、記事全てにリダイレクション設定をする必要がなくなります。
ブログノウハウランキング








コメント